TouchPoint migration to browser based app demo
This is an example of a 'painted wireframe' clickthrough demo of how to migrate Touchpoint's extensive functionality set into a web browser so that it maintains a sensible workflow for Agents.
Screens are made with illustrator, and at first put together in Xd. In order to show here I've dropped png's into html and added transparent buttons over the flat files to navigate.
The app is divided into two main parts, On-Call and Off-Call.
The Off-Call screens are mainly for Supervisors and higher level Agents. Queue and Agent Statistics overview and drill-ins are available from here.
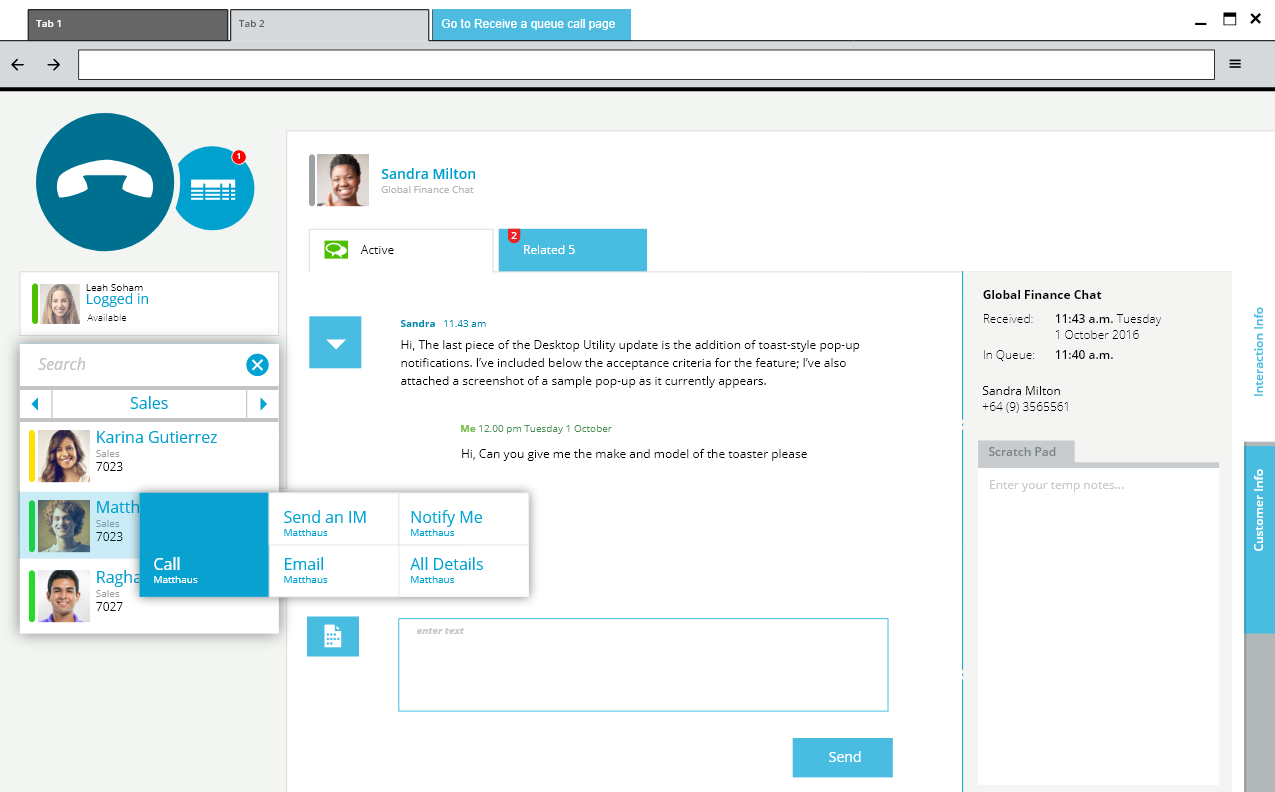
The On-Call screens allow access to all current phone calls, chats, sms, email, video and audio web RTC.
The Current active audio call is accessible at all times from the Active Call Panel and all call capabilities are accessible here when viewing any section of the application.
When there is no active audio call, the Active Call Panel reverts to the Agent State Panel, and the Agent can access the ability to go on break, work time etc. from here.